[Blog] 상단 메뉴바 수정 방법
Step 1. navigation 파일 수정
[repository 폴더]\_data\
경로의 navigation.yml 파일을 텍스트 에디터로 열어서 수정.
상단의 open preview 버튼 눌러서 프리뷰 창 옆에 띄움
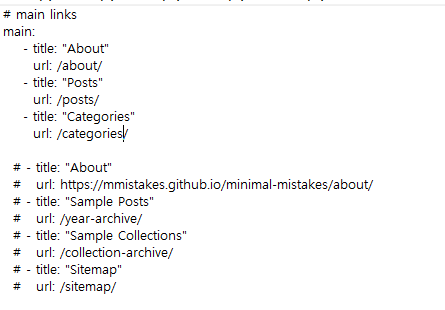
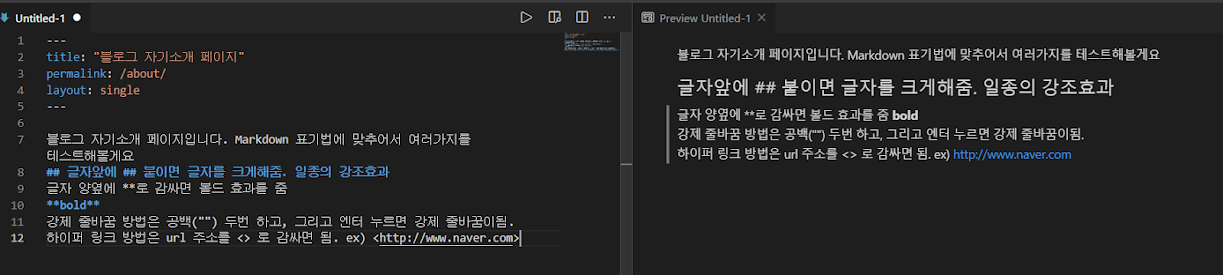
아까 navigation 파일에 수정한 각 메뉴별로 markdown 코드 작성
예시)
permalink : 이 페이지의 주소가 될 url. 즉, [base url]/permalink 가 이 페이지의 주소가 된다.
ex)https://lugan.github.io/about/
layout :
이 페이지를 어떻게 보여줄지를 미리 꾸며놓은 포맷.
_layouts 폴더에 이러한 html 파일들이 저장되어 있다.
page는 layout을 single 로 설정하는게 기본 설정임. layout 을 single 로 하면 결국 default.html 파일을 include 함.
저장할때는 이름을 about.md 으로 하고 _pages 폴더에 저장한다.
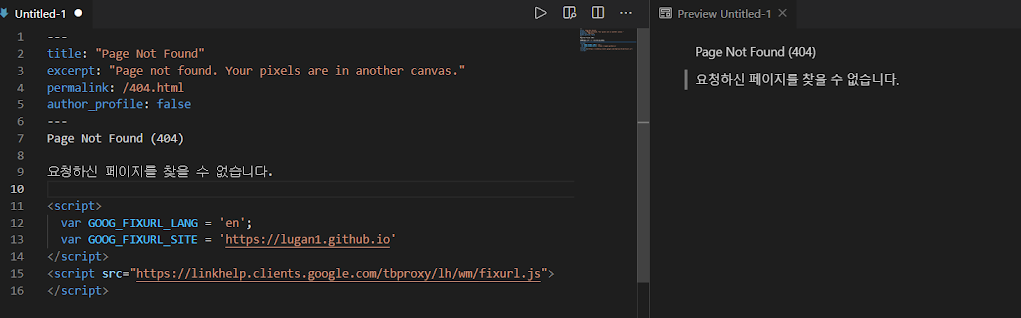
주소 찾을수 없을때를 표시하는 404.md 파일 예시)
블로그에 없는 주소로 들어가면 github pages 는 기본 Not Found 페이지를 보여주는데 이렇게 404.md 페이지를 설정하면 gihube pages 에서 제공하는 Not Found 페이지가 아닌, 블로그에서 등록한 404.html 페이지로 이동함.
author_profile : (false 로 하면 왼쪽 사이드바의 프로필이 표시되지 않은 상태로 페이지가 표시됨)
<script> ~~~ goog_FIXURL ~~~ </script>
google 의 웹마스터 도구 404 위젯 사용. 코드가 제자리에 있으면 구글은 사용자가 찾고 있다고 생각되는 추천 페이지 목록 제공함.