[Blog] 깃허브 블로그 포스트 작성하기
요약 : Repository 폴더아래 _posts 폴더 밑에 YEAR_MONTH_DAY_title.md 파일을 작성하여 포스트 등록함
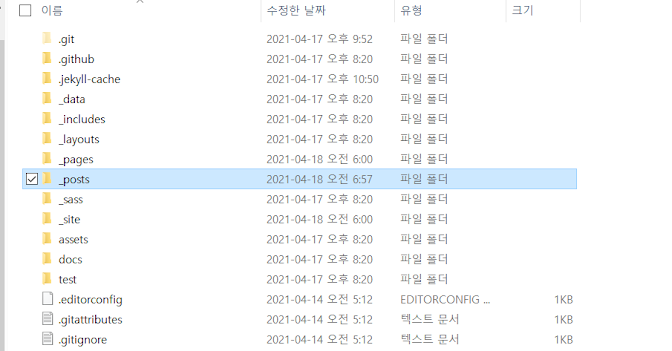
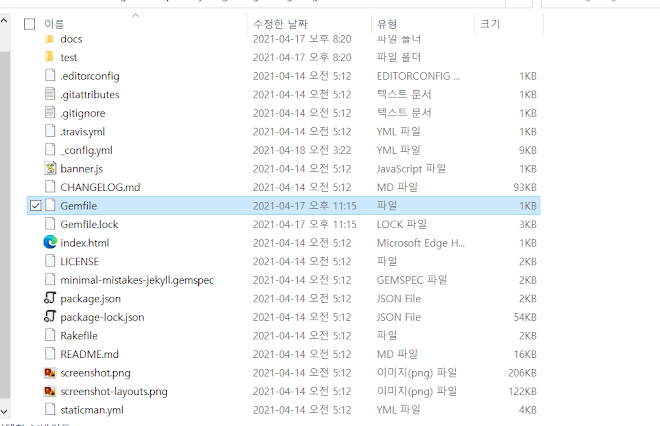
Step1. Repository 폴더로 가서 _posts 폴더를 새로 생성한다.
*Repository 폴더는 이전 포스트에서 git clone 받고, 테마 설치한 폴더.
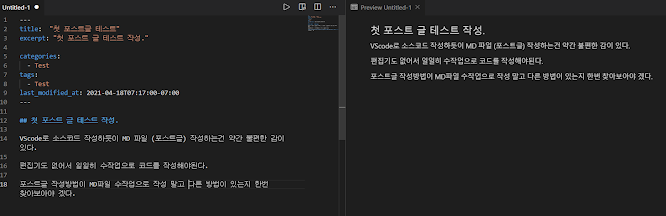
Step 2. _posts 폴더 내에 YEAR_MONTH_DAY_title.md 형식의 파일을 생성 (Post 글)
나는 VScode 로 하는데, 원하는 텍스트 에디터 있으면 그걸로 해도됨. 메모장도 가능 할듯.
파일 이름은 YEAR_MONTH_DAY_title.md 형식으로 _posts 폴더에다가 저장함
ex) 2021-04-18-Testpost.md
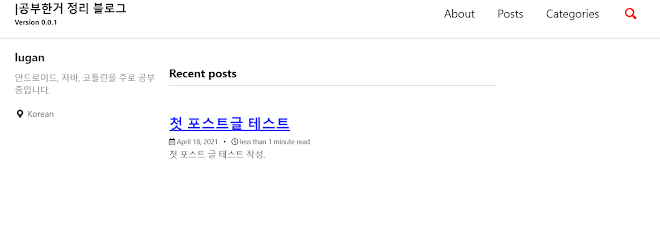
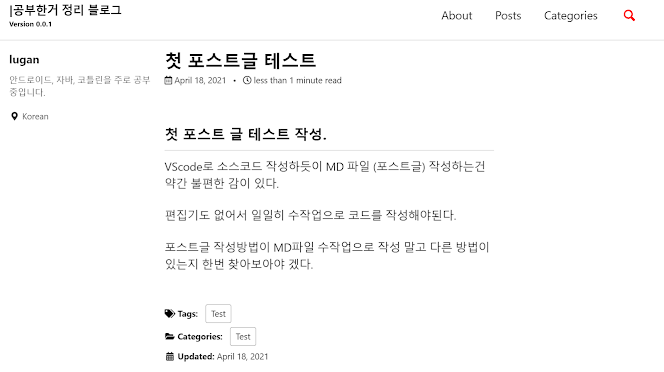
Step 3. 작성된 포스트글이 실제로 반영되나 확인.
cmd 창 키고, bundle exec jekyll serve 명령어 실행.
인터넷 주소창에 localhost:4000 입력후 이동.
git add . git commit -m "첫번째 포스트글 작성, 상단 메뉴 md 생성" git push | cs |
처럼 git add, commit push 까지 해야된다.
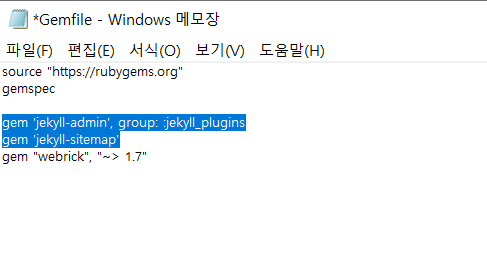
Repository 폴더 내의 gemfile 수정하면 됨. 아래항목 추가함
gem 'jekyll-admin', group: :jekyll_plugins
gem 'jekyll-sitemap'
cmd 창에서 다음 명령어 실행
bundle install
bundle exec jekyll serve
그다음에 사이트 주소에
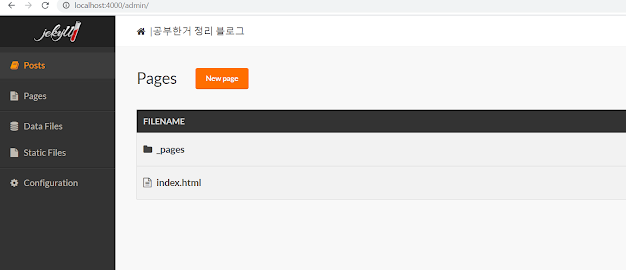
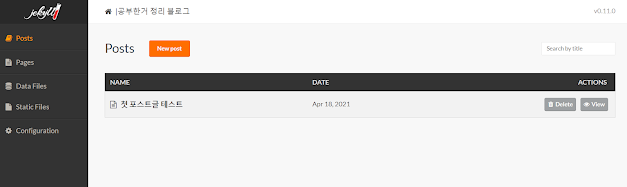
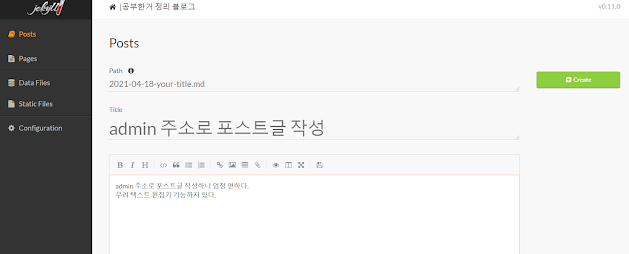
localhost:4000/admin 으로 접속
정상적으로 편집기 기능까지 갖춘걸로 post md파일을 작성할수 있다.
*어드민 주소로 접속시에 error could not fetch the config 메세지 팝업시 해결방법
config.yml 파일 열어서 맨아래에
jekyll_admin:
hidden_links:
homepage: ""
추가하고
plugins 와 whitelist 칸에
- jekyll-admin
추가하니 에러 팝업안뜸