[Scss] scss, css 문법 정리
github pages 테마의 minimal_mistakes 를 내 입맞에 맞게 요리조리 맞게 바꿀려니까 scss 파일을 건들여야되고
scss와 css 문법을 알아야 될것같아서 여기다가 공부한거 정리한다.
CSS 문법
참조 사이트 : http://www.tcpschool.com/css/css_intro_syntax

-
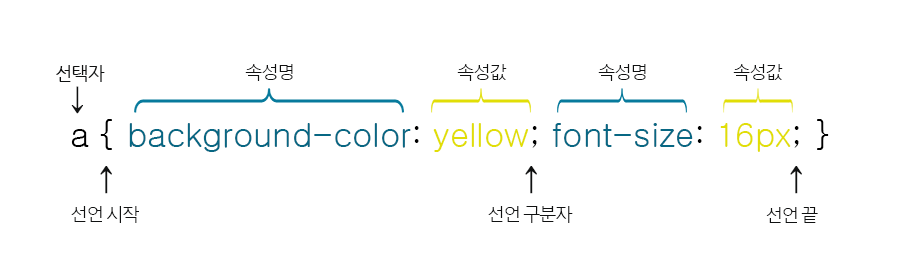
선택자 : CSS를 적용하고자 하는 HTML 요소(element) 이름. 이런것들을 통틀어서 element 라고 부름.
-
하나하나의 선언들을 세미콜론 (;) 으로 구분하고, 중괄호 ({ })로 감싸준다.
-
element 는 Java와 C에서의 클래스와 비슷하다고 보면될듯
-
element 각 선언은 property : value ; 형식으로 작성. (속성명 : 속성값)
css 선택자는 총 4가지로 나뉘어진다.
-
HTML 요소 선택자
-
아이디 (id) 선택자
-
클래스 (class) 선택자
-
그룹 (group) 선택자
HTML 요소 선택자
css 를 적용할 대상으로 HTML 요소를 이름으로 직접 지정해서 선택한다.
예제)
<style>
h2 { color: teal; text-decoration: underline; }
</style>
...
<h2>이 부분에 스타일을 적용합니다.</h2>
아이디 (id) 선택자
특정 id 값을 이름으로 지정해서 선택한다. (#이름)
예제)
<style>
#heading { color: teal; text-decoration: line-through; }
</style>
...
<h2 id="heading">이 부분에 스타일을 적용합니다.</h2>
* 중복된 id 사용을 하면 자바스크립트에서는 오류가 난다고 한다.
클래스 (class) 선택자
특정 집단의 여러요소를 한번에 선택할때 사용한다. ( .이름)
예제)
<style>
.headings { color: lime; text-decoration: overline; }
</style>
...
<h2 class="headings">이 부분에 스타일을 적용합니다.</h2>
<p>class 선택자를 이용하여 스타일을 적용할 HTML 요소들을 한 번에 선택할 수 있습니다.</p>
<h3 class="headings">이 부분에도 같은 스타일을 적용합니다.</h3>
그룹 (group) 선택자
여러 선택자들을 그룹으로 묶어서 선택해 같은 스타일을 적용하고 싶을때 사용한다.
예제)
<style>
h1 { color: navy; }
h1, h2 { text-align: center; }
h1, h2, p { background-color: lightgray; }
</style>
—
SCSS 문법
참조 사이트 : https://jinminkim-50502.medium.com/css-preprocessor-sass-scss-25dc8329f867
scss
css의 전처리기 (preprocessor)인 ssas 의 세번째 버전에 추가된 것. ssas 의 모든 기능을 지원하며 css구문과 완전히 호환되어 지도록 만들어짐.
sass
*css의 전처리기 (proprocessor) *연산, 중첩, 상속과 같은 기능을 사용할 수 있어 css 구조를 가독성 있게 만들어주고, 유지보수가 편하도록 만들어준다.
