[HTML] div , li, span, footer
참조 및 참고 사이트 :
https://coding-factory.tistory.com/188
<div> 태그
- div는 division 의 약자
- 뷰의 전체적인 레이아웃을 정하는 태그
- style / width / height / border / background - color / float / margin 속성이 있다.
- style=”속성값key:value, 속성값:key:value, ….” 으로 float 스타일로 레이아웃을 왼쪽, 오른쪽, 중앙 등 배치영역을 선택할수 있다.
- style 속성을 사용안할거면 css 파일로 따로 속성을 지정하고, div태그의 id속성 혹은 class 속성값으로 배치영역을 지정할 수 있다.
DIV를 이용하여 뷰의 레이아웃 정하는 예제)
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=EUC-KR">
<title>Insert title here</title>
<style type ="text/css">
div#side_left{
width:200px;
height:400px;
background-color:yellow;
float:left;
margin:5px;
}
#side_left_box{
width:95%;
height:45%;
background-color:blue;
float:left;
margin:5px;
}
#mid_content{
width:400px;
height:400px;
background-color:green;
float:left;
margin:5px;
}
#side_content_box{
display: inline;
background-color:white;
margin:5px;
}
#side_rigth{
width:200px;
height:400px;
background-color:red;
float:left;
margin:5px;
}
#side_rigth_box{
width:95%;
height:45%;
background-color:skyblue;
margin:5px;
margin-top:95%;
}
</style>
</head>
<body>
<div id = "side_left">사이드바 왼쪽
<div id = "side_left_box">사이드바 왼쪽 위</div>
<div id = "side_left_box">사이드바 왼쪽 아래</div>
</div>
<div id = "mid_content">
<div id = "side_content_box">첫번째 공간</div>
<div id = "side_content_box">두번째 공간</div>
</div>
<div id = "side_rigth">사이드바 오른쪽
<div id = "side_rigth_box">사이드바 오른쪽 아래</div>
</div>
</body>
</html>
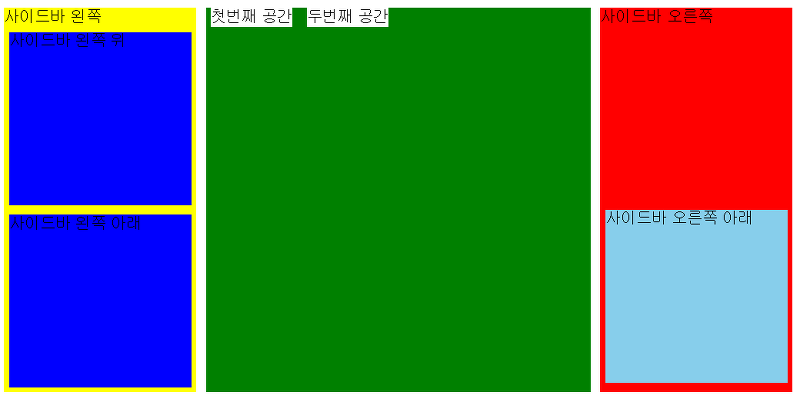
실행화면)

<span>태그
- 본질적으로 기능은 없고 감싸는 부분을 class 와 id 와 같은 전역 송성과 함께 요소들을 그룹화해서 스타일 적용할때 사용한다.
- 주로 웹페이지의 일부분에 스타일을 적용 시키기 위해 사용된다.
- span 태그 내부에 객체가 들어가면 그 객체의 크기만큼 공간이 할당된다.
- span 태그로 요소를 감싸면 css나 javascript 로 그 부분을 변형 시키는것이 가능해진다.
- div 태그와의 차이점은 div는 줄바꿈이 되지만, span 은 줄바꿈이 되지 않는다는 점이다.
- ex)
<div>태그영역 1</div>
<div>태그영역 2</div>
<!-- 줄바꿈 적용되어 표시된다-->
<span>span태그 1</span>
<span>span태그 2</span>
<!-- 줄바꿈이 적용되지 않고 일렬로 표시된다.-->
span 태그 사용 예제
<body>
<!-- 크기와 배경색 지정 -->
<span style ="display:block;width:100px;height:50px;background:yellow">애국가</span>
<!-- 글자의 색상과 타입 지정 -->
<p>동해물과 <span style="color:blue; font-weight:bold">백두산이 </span>마르고 닳도록 <span style="color:red;font-style:italic">하나님이 보우하사</span> 우리나라 만세<br>
<!-- margin, padding, 테두리색 지정 -->
<span style ="display:inline-block; margin:10px; padding:5px; border:dotted 5px blue; color:blue; font-weight:bold; background:pink;">무궁화 삼천리 화려강산</span> <br>
<!-- span태그의 css지정 -->
<span class="box">대한사람 대한으로 길이 보전하세</span>
</body>
<li> 태그
- list의 약자로 목록을 만드는 태그다.
- 이 태그는 단독으로 쓰이지 않으며, <ul></ul> 혹은 <ol></ol> 과 함께 쓰인다.
- ol : 번호를 메겨 순서가 있는 (orderd list) 목록을 만든다.
- ul : 순서없이 모양으로 (unodrderd list) 목록을 만든다.
사용예제)
<html>
<body>
<ol>
<li>목록1</li>
<li>목록2</li>
</ol>
<ul>
<li>목록1</li>
<li>목록2</li>
<li>목록3</li>
<ol>
<li>목록3-1</li>
<li>목록3-2</li>
</ol>
</ul>
</body>
</html>
